Dolphin Jetpackを導入すると Dolphinブラウザがものすごく速くなるというので入れてみました。
https://play.google.com/store/apps/details?id=com.dolphin.browser.engine
Dolphin Jetpackは独自に改良された Webkit とのことで、つまりレンダリングエンジンそのものを独自のものに置き換えてしまうようです。どれくらい速くなるかというと Androidブラウザの5倍から10倍、Chrome の2倍だそうです。
さっそく入れてみると確かに速くなった気がします。体感できるくらいですからかなり速くなっているのでしょう。DolphinブラウザはChromeが現れて以来すっかり使わなくなってしまいましたが、また使ってみようかと思います。
ところが Nexus7に入れて使うと、いわゆる中華フォントになってしまうのです。Nexus7はわざわざ日本語フォントを入れなくても、きれいなフォントが用意されているというのにこれは残念です。
で、ちょっと調べてみると、fallback_fonts.xml の順序を直せばよいらしいことがわかりました。
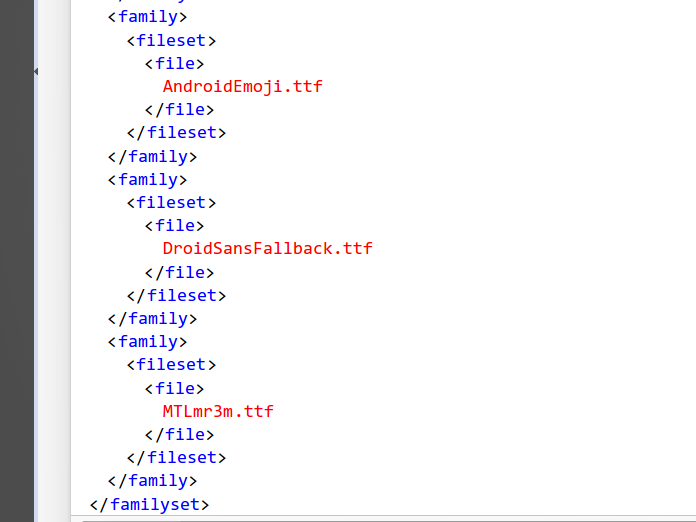
/system/etc の下に fallback_fonts.xml というファイルがあり、ここに書かれたフォントが適用されます。上に書かれたフォントが優先順位が高くなっています。このファイルの最後の3エントリが、AndroidEmoji.ttf, DroidSansFallback.ttf, MTLmr3m.ttf となっています。DroidSansFallback.ttfがいわゆる中華フォントで、これがモトヤLマルベリ3等幅(MTLmr3m.ttf)より上にあることが原因のようです。
ちなみに fallback_fonts-ja.xml というファイルもあり、こちらはMTLmr3m.ttf が上になっています。おそらく、ロケールを日本語にしている時は fallback_fonts-ja.xml が使われてうまくいっているのだと思いますが、なぜか Dolphin Jetpack使用時は fallback_fonts.xml の方が適用されてしまうようです。
ということで、fallback_fonts.xml の 最後の2エントリの順序を入れ替えてみました。すると、Dolphin Jetpackをオンにしても中華フォントではなく、美しいモトヤのフォントになりました。(fallback_fonts.xml を書き換えるためにはルート権限が必要です)