[追記]以下のように書いては見たが、実際は携帯から投稿なんかしないし、写真はTwitterとかFlickrとか別の場所にあげるので、結局、モバイルからのアップロード機能はやめてしま …

雨の日はオーディオ、晴れたら鳥を見に行こう
雨の日はオーディオ、晴れたら鳥を見に行こう

[追記]以下のように書いては見たが、実際は携帯から投稿なんかしないし、写真はTwitterとかFlickrとか別の場所にあげるので、結局、モバイルからのアップロード機能はやめてしま …
[追記] 現在は、ブラウザのUAに応じたテーマの切り換えは、 SwitchTheme というモジュールを使っています。 [追記] さらに、SwithchThemeもやめて、Mobi …

さくらインターネットにPHP5.2.8をインストールした。そもそも、さくらインターネットはPHP5.2.8をサポートしているのに、なんでまた? Drupalのモジュールを入れるのに …

本文中に画像の入ったブロックなどを入れるときに、float:right などとして右に寄せたとする。このとき、画像ブロックの縦の長さが外側の本文ブロックの長さより長いと下側にはみ出 …

古い記事をメンテしていたら、モバイル向けテーマ導入の記事がいくつもあり、何度も試行錯誤してきたことがわかりました。面白そうなのでちょっと歴史をたどってみました。 一番古いのは以下の …

Accessibilityモジュールを使ってモバイル用のテーマを入れようとしたがうまく行かなかった。 後で、Mobile themeモジュールを使ってやってみたところ、そちらはうま …

Chrome の PageSpeedに基づく最適化に関して以下の記事を書きましたので、こちらも参考にしてください。 webページの最適化 FireFoxのアドオンであるfirebu …

Drupalをマルチサイト対応にする方法を書いておく。 さくらレンタルサーバは複数のドメインを使わせてもらえるので、例えば、http://example.sakura.ne.jp/ …

トップページの read more (続きを読む)の位置が変わったのにお気づきだろうか? Drupal の標準設定では各コンテンツ(node)をteaser表示(冒頭部分のみ表示) …

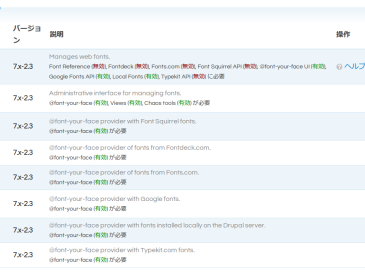
Drupalには、@font-your-face というWEBフォントを使うためのモジュールがあります。これを用いてGoogle Web Fonts とさくらのサーバ上に置いたロー …