Drupalには、@font-your-face というWEBフォントを使うためのモジュールがあります。これを用いてGoogle Web Fonts とさくらのサーバ上に置いたローカルフォントとを使ってみました。
設定は恐ろしく簡単でした。
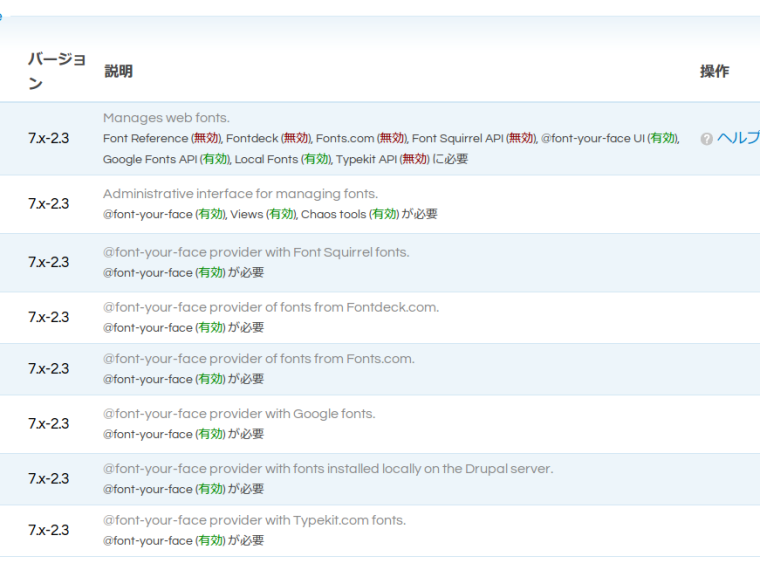
1) 通常のモジュールと同じように @font-your-face モジュールをインストールします。
@font-your-face、@font-your-face UI、Google Fonts API、Local Fontsを有効にすればOK。他のモジュールは Google Web Fonts以外のWeb Fontsサービスを使う時にインストールします。
2) Local Fontsを取り込みます。
環境設定>ユーザーインターフェイス>@font-you-face settings からフォントをImportします。CSS Font Familyは適当な名前をつけ、Font Syle, Font Weightはノーマルにしました。Importしたのは Fortune Cityというフリーなフォントです。ページ左上のサイト名に使っています。
3) Google Web Fontを有効化します。
テーマ管理メニュー内に設定があります。Browse all fontsタブで適当なフォントを選択して有効化します。Google Web Fontsの中から Questrial というフォントを選んでみました。
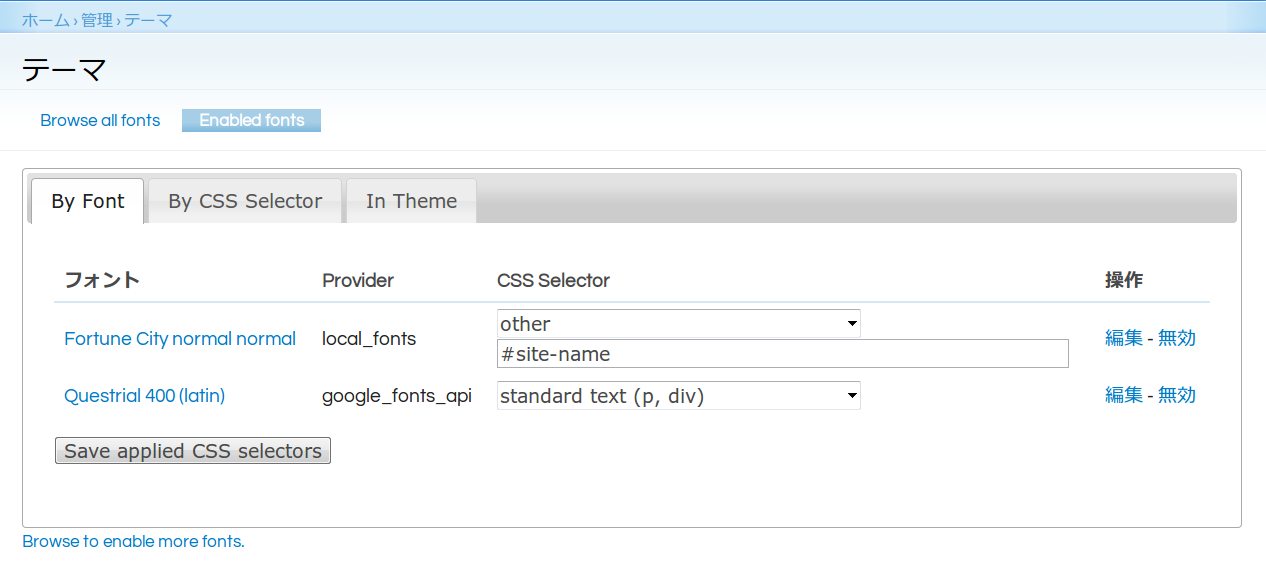
4) CSS Selectorの設定
有効化したフォントはEnabled fontsタブにリストされるのでCSS Selectorの設定をします。Questrialの方は通常のテキスト(p, div)で使うことにしました。Fortune Cityの方はサイト名だけなので、#site-name というIDを指定しています。
By CSS SelectorというタブでFallbacksを設定しておいた方がよいようです。
これだけでOK。特にCSSファイルをいじったりする必要もありませんでした。