Drupal 7に切り換えた際に、新しく使い始めたモジュールがあります。Colorboxもその1つです。今まで、Lightbox系のモジュールとして、Lightbox2を使っていましたが、Lightbox2はDrupal 7に対応していません。ちょっと調べてみると Colorbox というモジュールがメジャーなようですので、これを使ってみました。
通常のモジュール同様にインストールしてから、環境設定>メディア>Colorbox の設定を確認します。何もいじらずデフォルトのままでよいようです。
まず、ImageFieldと組み合わせて使ってみます。コンテントタイプ(例えばストーリー)に ImageFieldがすでに追加してあるとして、このフィールドの表示設定で Colorboxを使うようにしてやります。
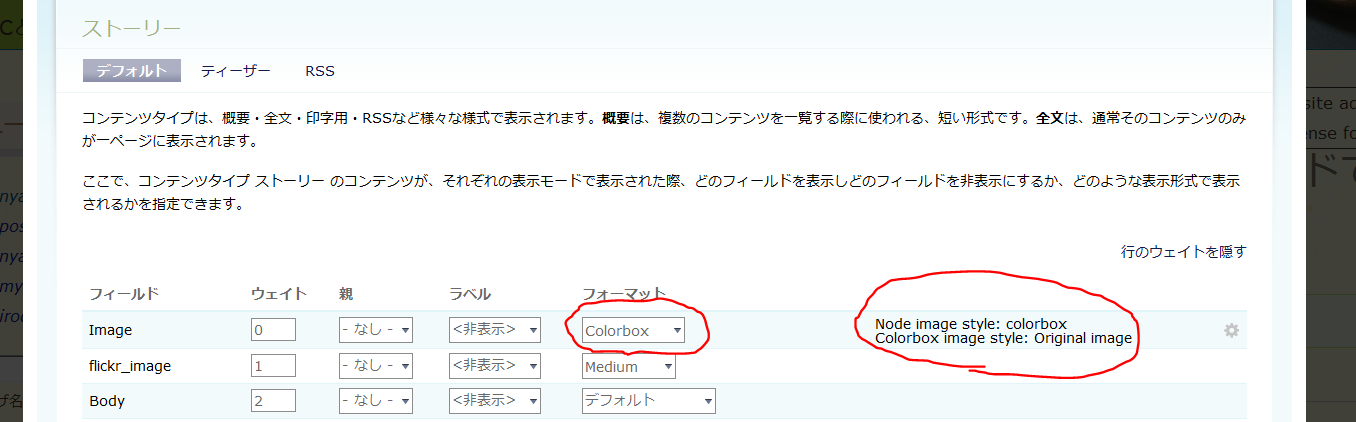
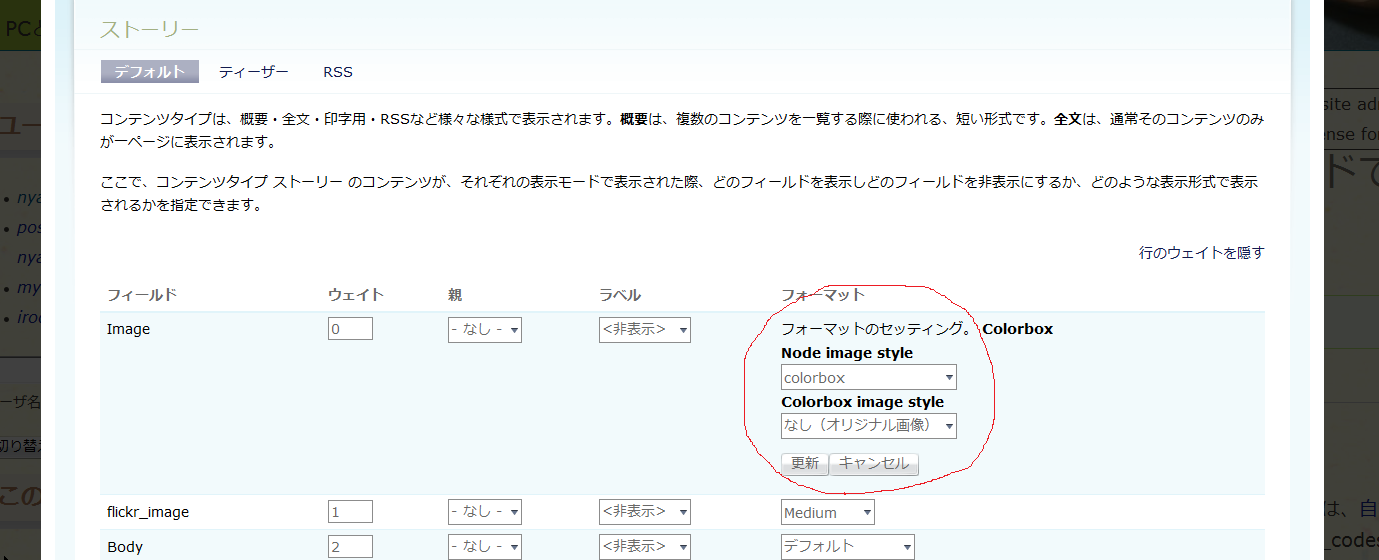
コンテントタイプの表示管理の ImageField(画像)のフォーマット設定で、Colorboxという選択肢ができているのでこれを選択します。Colorboxフォーマットの設定として、Node Image Style (ノードに表示しているときの設定)と Colorbox Image Style(lightbox で表示したときの設定)とをそれぞれ設定します。
ここでは、Colorbox表示時にはオリジナルの画像を表示し、Node表示時は中くらいの大きさの画像として表示するようにしました。(紛らわしいですが、Node Image styleの設定の colorbox というのは、幅320 で表示するようにあらたに作成した画像表示スタイル名です。画像表示スタイルは 環境設定>メディア>画像スタイル で設定できます。
Colorbox自体もCSSでカスタマイズできるようです。いくつかのスタイルがあらかじめ用意されているようですが、デフォルトで使用しています。
ImageField ではなく、自分で画像リンクを書く時は、こんなふうに書けばいいようです。
<a href="path-to-image?width=800" class="colorbox-load"> <img src="path-to-image" width="320" alt="..." /></a>
リンクに colorbox-load というクラスを指定し、URLに width (height) を引数で付加します。ここでの width と height はボックスの中に表示されたときの大きさですから、大きな値にしておきます。