On Drupal, there is a module to get and display product info by using Amazon API. This site uses the Amazon module when describing Amazon products such as CDs, Books.
About the Amazon module, this is a detailed document.
Using the Amazon module, You can write a page like ‘Using Drupal’. This site uses the Fivestar module with the Amazon module for a rating of products.
Install
First, install each module. The Fivestar module needs a Voting API module.
All components of the Amazon module are enabled. Fivestar and the Voting API of the Fivestar module are enabled.
Settings such as Amazon API, etc.
Next settings of Amazon API, etc. Go to ‘Site Configuration’ -> ‘Amazon API’, set Locale, API Key, Associate ID, etc. For Fivestar, ‘Site Configuration’ -> ‘Fivestar’, set Widget Display. I use Default. There are hearts, flames, etc. add to stars. You can set widget displays by content type.
Add new content type
Add a new content type for Amazon product reviews, named Amazon Node for example. Add two fields to the new content type. One is for Amazon product ID (ASIN), and Another is a field for rating. The field type is Amazon Item and Fivestar Rating, respectively.
Next, settings of fields. For Amazon Item, check ‘required’, and 1 for a number of values. For Five-star Rating, check ‘required’, 5 for a number of stars’, voting target is ‘none’.
On the display fields tab, I set labels ‘Hidden’, Teaser Full Node ‘small image and basic info’, but you can change as you like. For rating, Label is ‘inline’ and Teaser and Full Node are ‘as stars’.
Create Amazon Node
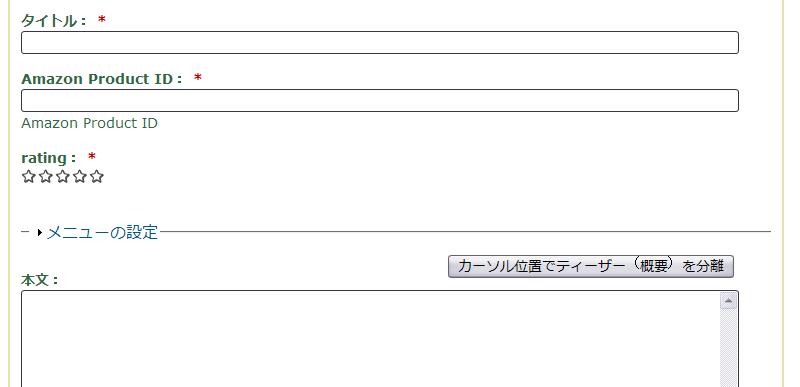
Finally, create Amazon Node content. Amazon Item <div> block and Rating <div> block are inserted before the text. A position is able to change using CSS. The edit screen is here.

When you want to display ‘inline’ (not at the head of text), you can use the Amazon filter. If you write a macro in a text, Amazon product info is inserted at that position of the text. You need the Amazon filter enabled on your input format.