これまで SwitchThemeというモジュールを使って、モバイル用のテーマの切換を行っていたのですが、端末のタイプの判定に使っていたBrowscapというモジュールが動かなくなったので、別のモジュールを探しました。
Mobile Tools というモジュールがあったので、これを使って Android 等のモバイル端末からのアクセス時にテーマを切り換えるように設定してみました。
Mobile Tools に関するドキュメントはここにあります。
Make your site mobile with Mobile Tools
通常のモジュールと同じようにインストールすれば基本的にはすぐに使えます。
Mobile Tools の設定
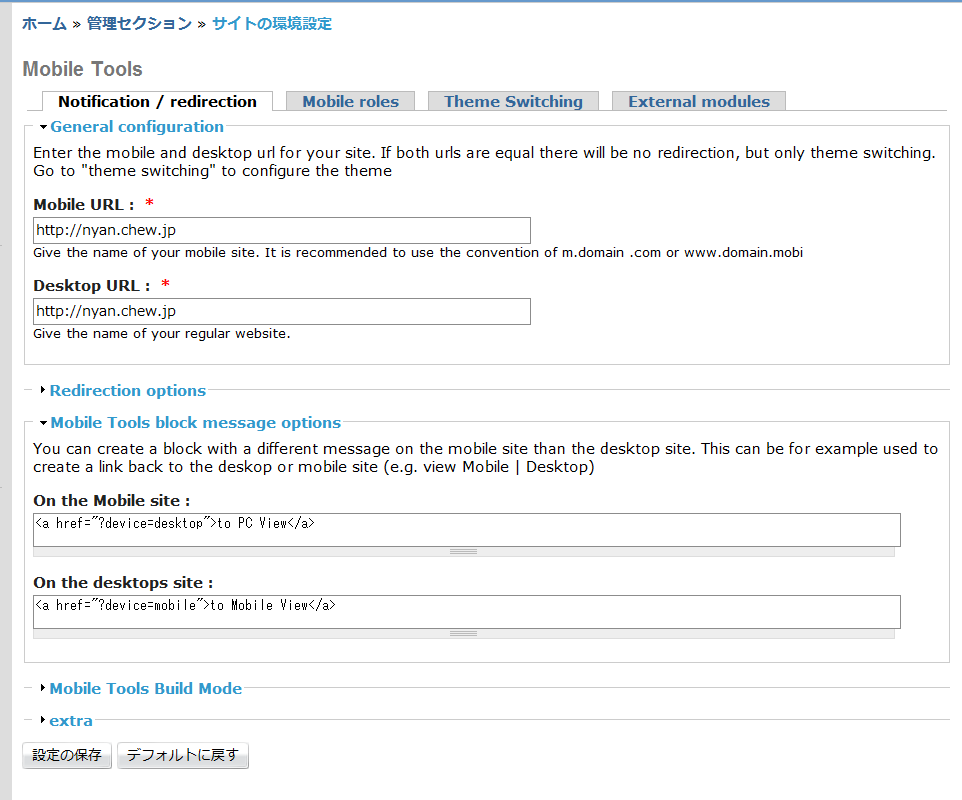
・Notification / redirection 画面

モバイル用テーマへの切換方法として、別のモバイル用URLへリダイレクトする方法と、同じURLでテーマを切り換える方法があります。
ここでは、同じURLを使いたいので、Mobile URLとDesktop URL を同じにしています。
Mobile Tools block message options はモバイル、デスクトップそれぞれの画面に別々の表示をするブロックの設定で、ここでは、モバイル画面にはデスクトップテーマへのリンクを、デスクトップ画面にはモバイルテーマへのリンクを表示するようにしています。
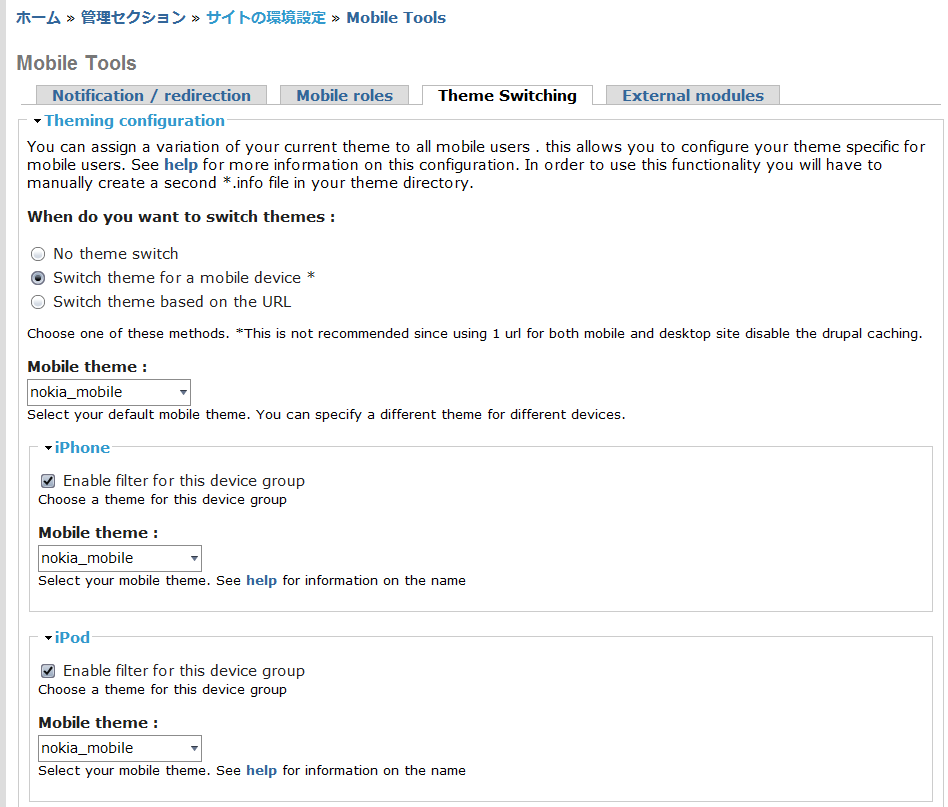
テーマの切換方法を指定する。ここでは、mobile device のときに切換と設定。あと、デフォルトのモバイル用テーマと各デバイスグループ(iPhone, iPod, iPad, Android, …)ごとにテーマ名を設定。ここでは、すべて nokia_mobile を使用する。
ブロックの設定
Mobile Tools message block というのができているので、これをフッタに設定した。これで、モバイル画面のときはフッタ部に “to PC View” というリンクができてここからPC用のテーマに切り換えることができる。逆も同じで、デスクトップ用テーマのときは、”to Mobile View” というリンクができる。
モバイルテーマの調整
Mobile Tools 導入とは関係ないが、ついでなので実際に Andriod端末で画面を見ながら nokia_mobile のテーマを少しいじったりして、いちおう完成。Google AdSense のモバイル用広告なんぞも入れてみたりした。