Drupal にはAmazonのAPIを使ってAmazonから商品情報を取得・表示するモジュールがある。このサイトでも、CDや本などAmazonにある商品について書くときに、このAmazon moduleを使っている。
Amazon module についてはこちらに詳細なドキュメントがある。
Amazon moduleを使うと、Using Drupalのページのような感じになる。ここでは評価用にFivestarというモジュールを組み合わせて使っている。
インストール
まず、それぞれのモジュールをインストールする。FivestarはVoting APIというモジュールが別途必要である。
このサイトでは Amazonの方はExample以外のすべてのコンポーネントを有効にしている。
Amazon APIなどの設定
次に、Amazon APIなどを設定する。サイトの環境設定→Amazon APIからLocale、API Keyと必要ならAssociate IDを設定する。Fivestarの方は、サイトの環境設定→Fivestarからデフォルトのデザインを設定する。星以外にハートや炎などがある。デザインはコンテンツタイプごとに設定することもできる。
新しいコンテンツタイプの追加
Amazon商品のレビュー用に新しいコンテンツタイプを追加する。名前は Amazon Nodeとでもしておく。新しいコンテンツタイプにフィールドを2つ追加する。一つはAmazonのProduct ID(ASIN)を入れるためのフィールドで、もう一つはRatingを入れるためのフィールである。それぞれのフィールドタイプをAmazon ItemとFivestar Ratingとする。
次にフィールドの設定をする。Amazon Itemの方は、「必須」にチェックをいれ、個数は1個にする。Fivestar Ratingの方は、「必須」にチェックをいれ、星の数は5個、投票の対象は「なし」にする。
フィールドの表示はAmazon Itemの方は、ラベルは「表示なし」、ティーザー、ノードとも「small image and basic info」 にしているが好みで決めればよい。rating の方はラベルは「表示なし」、表示は「スター表示」にしている。
Amazon Nodeコンテンツの作成
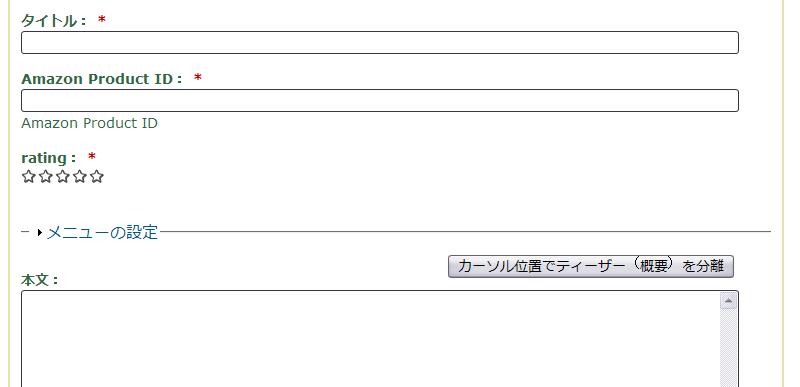
あとは、Amazon Nodeコンテンツを作成すればよい。Amazon Itemの<div>ブロックとRatingの<div>ブロックが本文の前に挿入される。位置をCSSで調整することもできる。編集画面は以下のようになる。
本文の前でなく、本文中にAmazonの商品画像や基本情報を挿入したい場合もある。そのような場合には、filter 機能を使う。本文中にマクロを挿入すればその部分にAmazonの商品情報が挿入される。もちろん、入力書式の設定でAmazonフィルターを有効にしておかなければならない。