前回書いたDrupal関連の記事がフロントページの改良だったのに、またまた、フロントページに手を加えた。
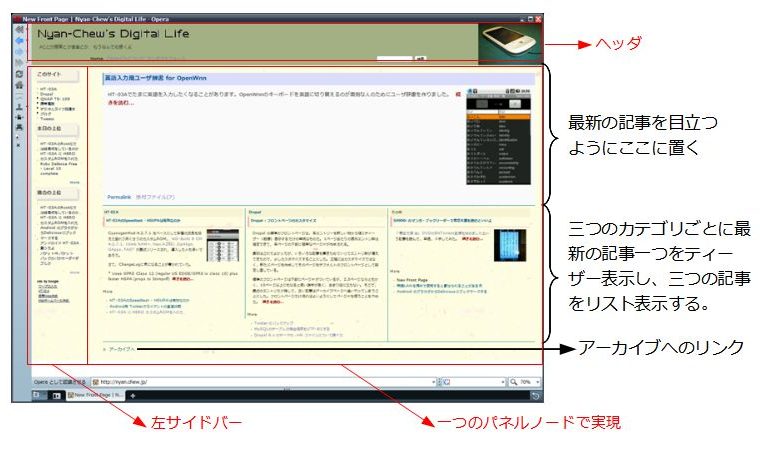
今回のねらいは、ページの縦の長さを短くして、コンパクトに新しい記事を見渡せるようにすること。本当は、スクロール無しで全体が見えるようにしてみたかったが、そこまではできなかった。
今回も、Panelモジュールを使っている。Three Column 33/34/33 stacked というレイアウトを使い、一番上のPaneを大きく使い最新の記事を置く。その下の3列のPaneは HT-03A、Drupal、その他のカテゴリごとに最新の記事を一つだけティーザー表示し、次に新しい記事3つをリスト表示している。
最新の記事を上のPaneに表示させるために、Nodequeueというモジュールを使っている。長さが1のNode queueを作成し、このキューに入った記事が上のPaneに最新記事として表示されるようにしている。3列のカテゴリごとの表示は、カテゴリごとにティーザー表示とリスト表示の 2つのViewで実現している。最新記事と重複しないように、最新記事用 Node queue に入っていないという条件でフィルターをかけている。
パネルの下部のPaneには、アーカイブページへのリンクを置いている。
CSSを使って、最新記事は少し大きめの字で表示するようにし、また、Imagefield による画像表示も少し大きくなるようにしている。